微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

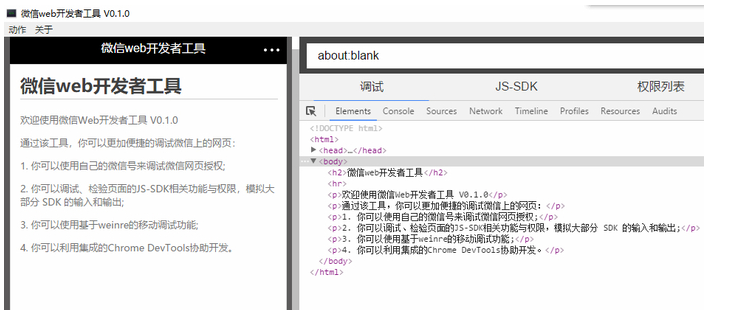
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
微信web开发者工具主要功能
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信web开发者工具安装步骤
1、微信web开发者工具下载后,打开安装包,点击应用程序

2、点击下一步,选择我接受

3、选择安装位置,最好不要装在C盘

4、点击安装,进入安装进度条

5、安装完成,运行

微信web开发者工具使用方法
1、打开软件

2、登录微信公众号,进入web开发者工具,绑定个人微信号
3、通过个人微信号,登录微信web开发者工具
4、从微信公众号复制链接到地址栏,大功告成
微信web开发者工具常见问答
微信web开发者工具无法找到入口怎么办?
1.因为微信web开发者工具不支持windows xp系统,只支持windows7以上的系统
2.暂时不支持32位系统。
请检查自己的电脑系统是否不匹配。
微信web开发者工具更新日志
tip:通过该接口,仅能生成已发布的小程序的二维码。
tip:可以在开发者工具预览时生成开发版的带参二维码。
tip:带参二维码只有 100000 个,请谨慎调用。






 App Inventor
App Inventor C-Free
C-Free 三菱触摸屏编程软件
三菱触摸屏编程软件 PL/SQL Developer
PL/SQL Developer GX Developer
GX Developer Microsoft Visual C++
Microsoft Visual C++