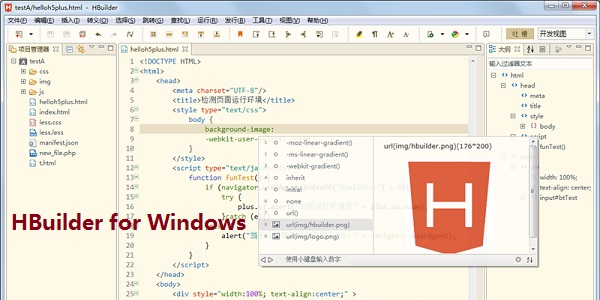
HBuilder for Windows最新版是款编程人员经常使用的支持HTML5的WEB集成开发程序。HBuilder for Windows官方版拥有最全面的语法库和浏览器兼容性数据,利用完整的语法提示和代码输入、代码块等功能。HBuilder for Windows的编写涉及范围广泛用到了Java、C、Web和Ruby等。

HBuilder for Windows软件功能
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
代码输入法:按下数字快速选择候选项
可编程代码块:一个代码块,少敲50个按键
内置emmet:tab一下生成一串代码
无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
跳转助手、选择助手,不用鼠标,手不离键盘
多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
边改边看:一边写代码,一边看效果
强悍的转到定义和一键搜索
这里还有最全的语法库、最全的语法浏览器兼容库
HBuilder for Windows软件特色
1、在软件里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,该软件比其他开发工具至少快5倍。
2、该款软件的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
HBuilder for Windows使用方法
如何新建项目?
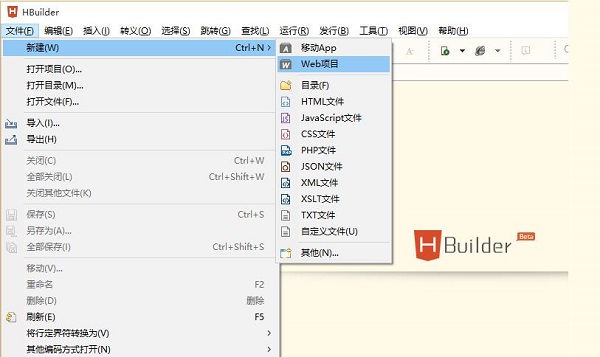
1、新建一个web项目,依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))

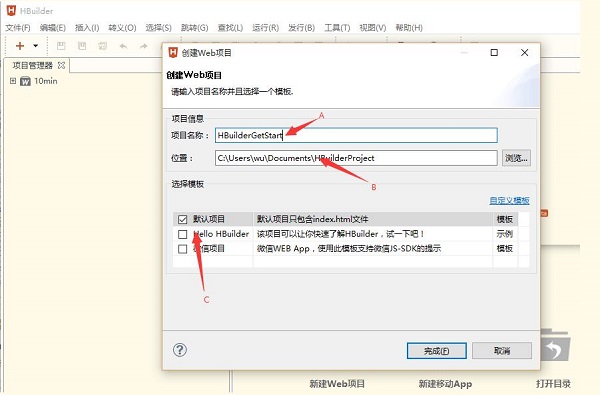
2、如下图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)

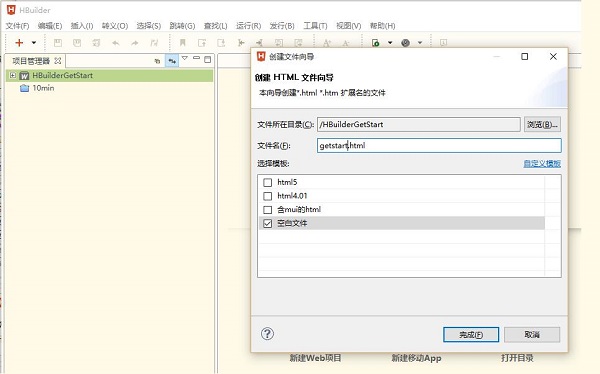
3、创建HTML页面 在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图:

4、点击完成即可。
HBuilder for Windows更新日志:
1. 优化的脚步从未停止!
2. 更多小惊喜等你来发现~
小编推荐:HBuilder for Windows功能和官方出品的一样齐全,界面更加美观大方,设计更完善,不断满足用户的需求欢迎下载。感兴趣的还可以下载{recommendWords}






 spyder
spyder PDMan(免费数据库建模工具)
PDMan(免费数据库建模工具) jQM代码助手
jQM代码助手 java8
java8 CiteSpace
CiteSpace C-Free
C-Free